“Facebook link preview not working,” the most common issue addressed by thousands of internet users globally. This is nothing but a simple error that can be solved by acquiring good knowledge about the preview link.
Did you ever shared any URL and get to know that the Facebook link preview is not working accurately? This can happen when you share a link on Facebook and no preview is displayed on the screen. It just displays the name of the website or the post without any image and caption.
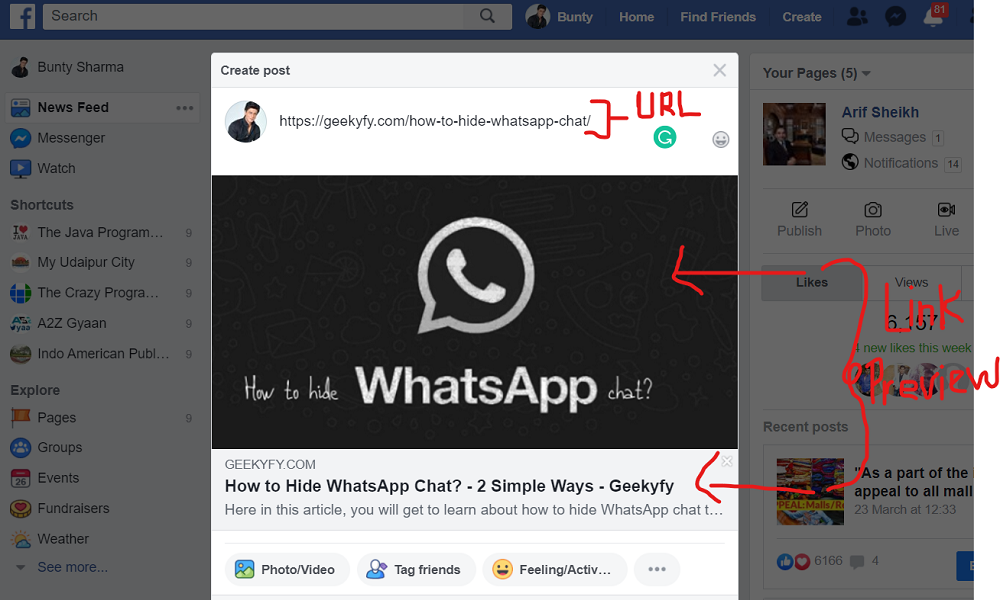
The Facebook link preview will depend on how and from where the image has been uploaded on your web page. So, let’s get started! Whats is a Link Preview on Facebook? A link preview is the form of an image link that is rich in title, description, and other details that makes it more eye-catching and clickable than any usual URL. Link previews provide users with more contextual information about the specific URL so that they can directly make their minds whether to open the link or not. An Example of Link Preview:  Sometimes you might have received an URL of any Facebook page, post, or profile, which shows a type of error ‘preview cannot be generated.’ Or you are not able to watch the preview of that link. This situation is problematic both for users (end consumers) and sellers (online business, blogger, entrepreneur, etc.) If the Facebook link preview is not working (or let’s consider any type of link is not working), users will not be able to identify what the URL is about, whether to open the link or is the link relative enough to go through the content. The same goes for the link owners and their chances to capture the target audience will significantly get reduced. Besides, the increase in the bounce rate will be high. So, how to resolve this issue?
Sometimes you might have received an URL of any Facebook page, post, or profile, which shows a type of error ‘preview cannot be generated.’ Or you are not able to watch the preview of that link. This situation is problematic both for users (end consumers) and sellers (online business, blogger, entrepreneur, etc.) If the Facebook link preview is not working (or let’s consider any type of link is not working), users will not be able to identify what the URL is about, whether to open the link or is the link relative enough to go through the content. The same goes for the link owners and their chances to capture the target audience will significantly get reduced. Besides, the increase in the bounce rate will be high. So, how to resolve this issue?
- First, you have to learn about how Facebook selects an image for any preview link
- Second, after identifying, use the debugger tool to resolve the issue
How to Solve Facebook Link Preview Not Working Problem?
How Facebook takes the Preview Image? There are three scenarios in which Facebook takes the preview image for any link:
- In case if you have uploaded a featured image in your post or blog, Facebook will show you this featured image while fetching the information.
- If you haven’t uploaded any featured image then Facebook will look for any image that you have inserted in the post by scanning from top to bottom.
- And lastly, if you haven’t used any image in the whole post or blog then Facebook will display a white rectangle in place of the image.
How to resolve this problem? No need to worry, here are the steps to resolve this “Facebook link preview not working” problem. Follow these steps and your problem will be solved.
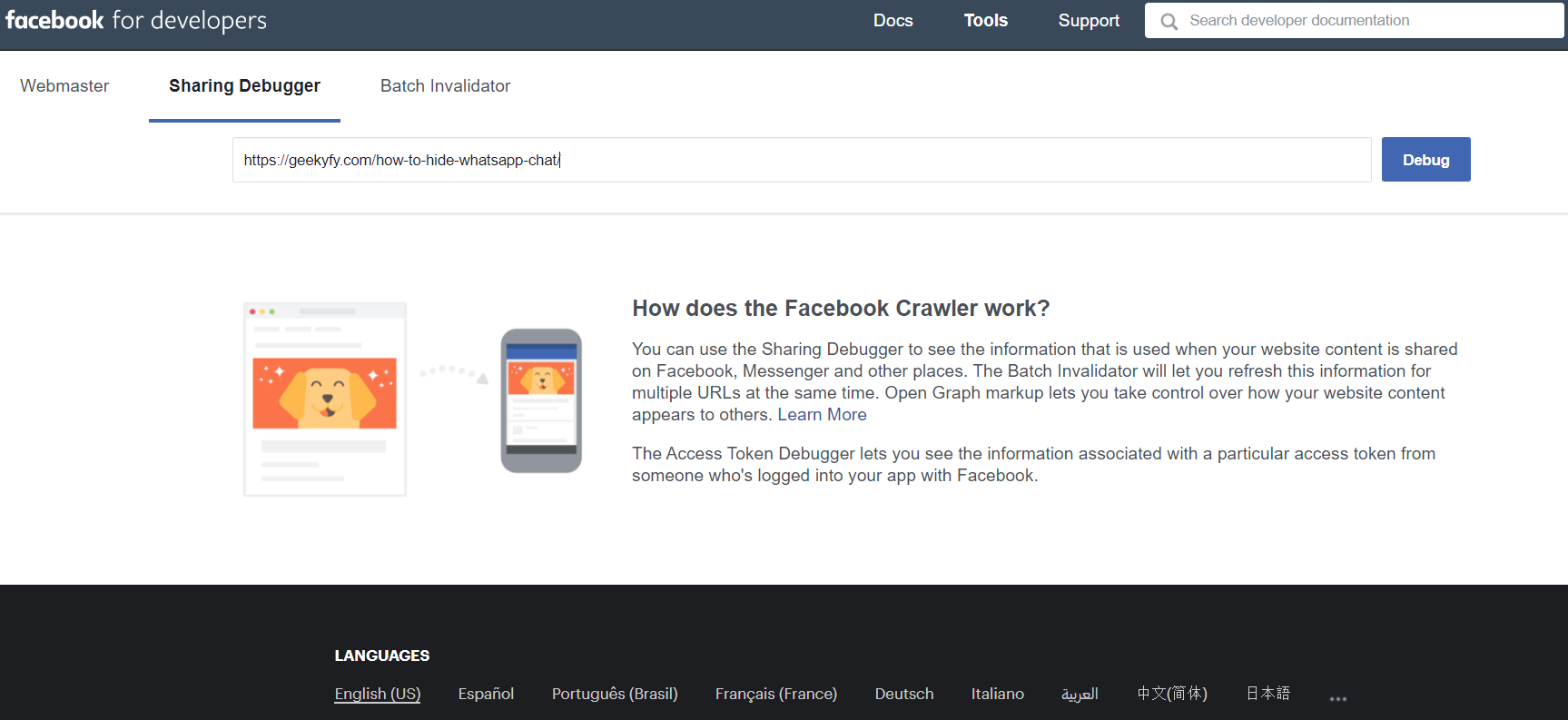
Step 1: Go to the Facebook debugger page: https://developers.facebook.com/tools/debug/  Step 2: Enter the address of your website to view the information as shown in the image above.
Step 2: Enter the address of your website to view the information as shown in the image above.
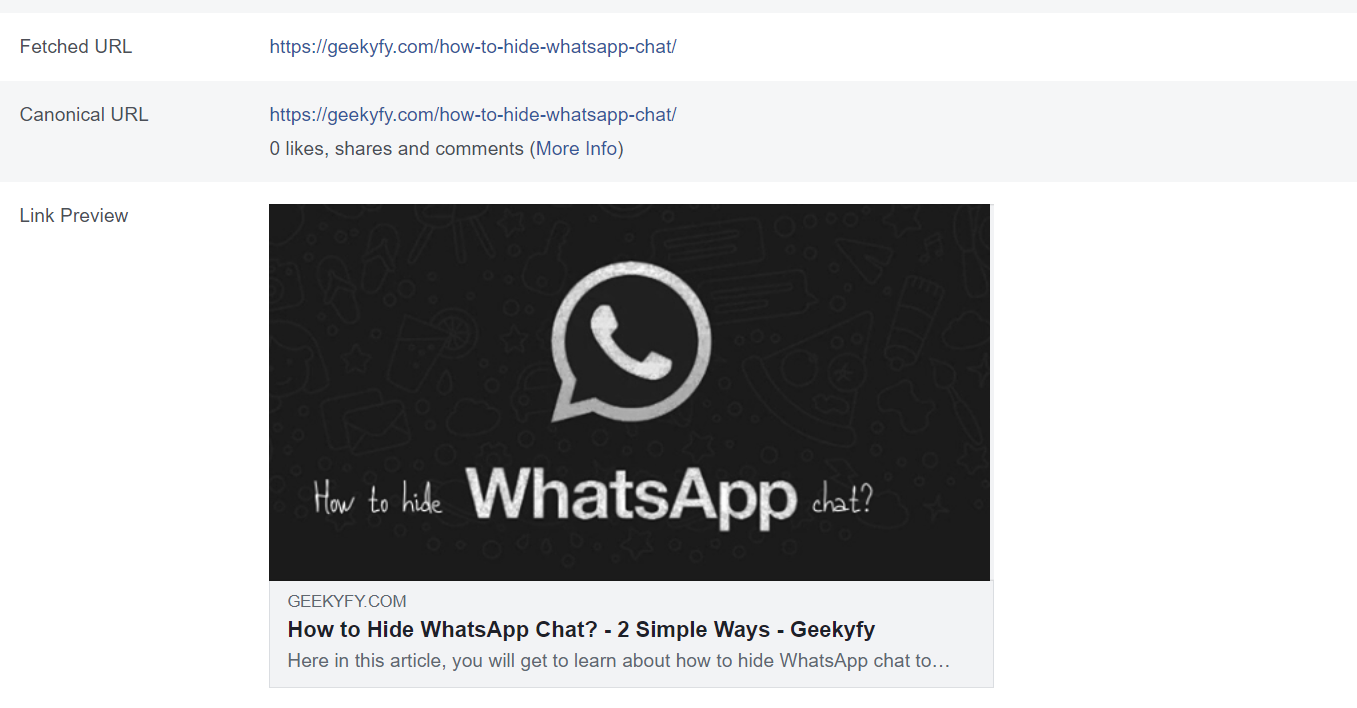
Step 3: Click on the debug button.  On the next page, you will find complete information about the URL. Like in this case, I have inserted a featured image in my blog post, so Facebook has fetched this image as a preview image to my link. If the link preview is not working, first, use this debugger tool to check whether Facebook has fetched any image from your blog post or not. If it hasn’t you will find an option ‘Scrape Again’ button as shown in the image below:
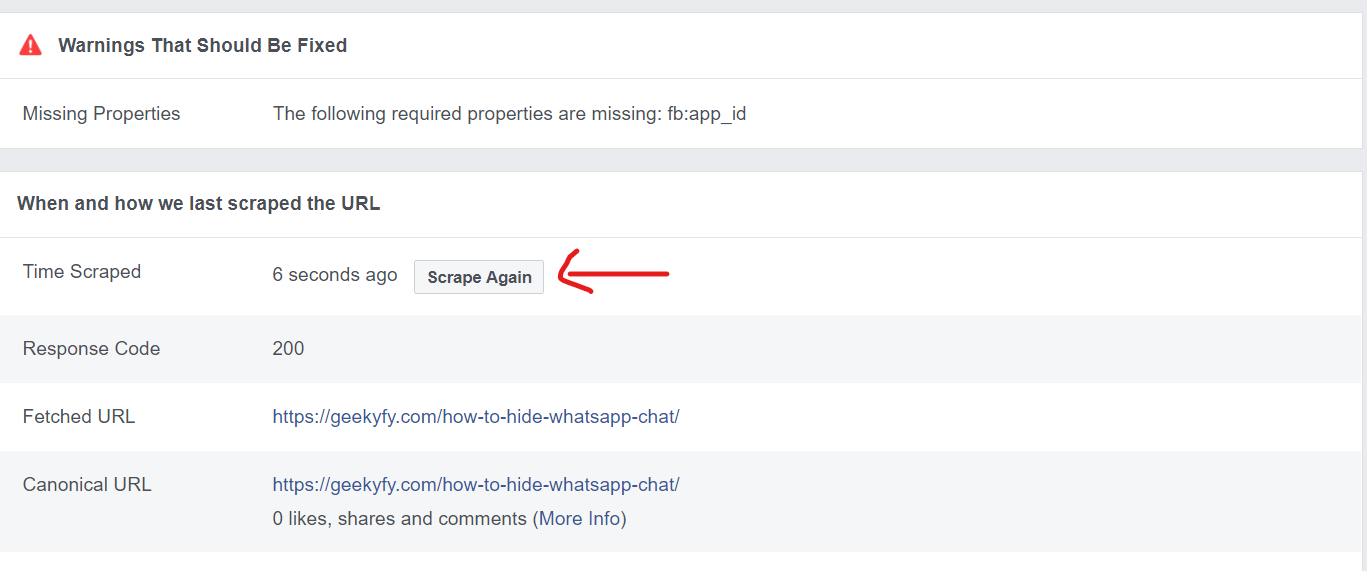
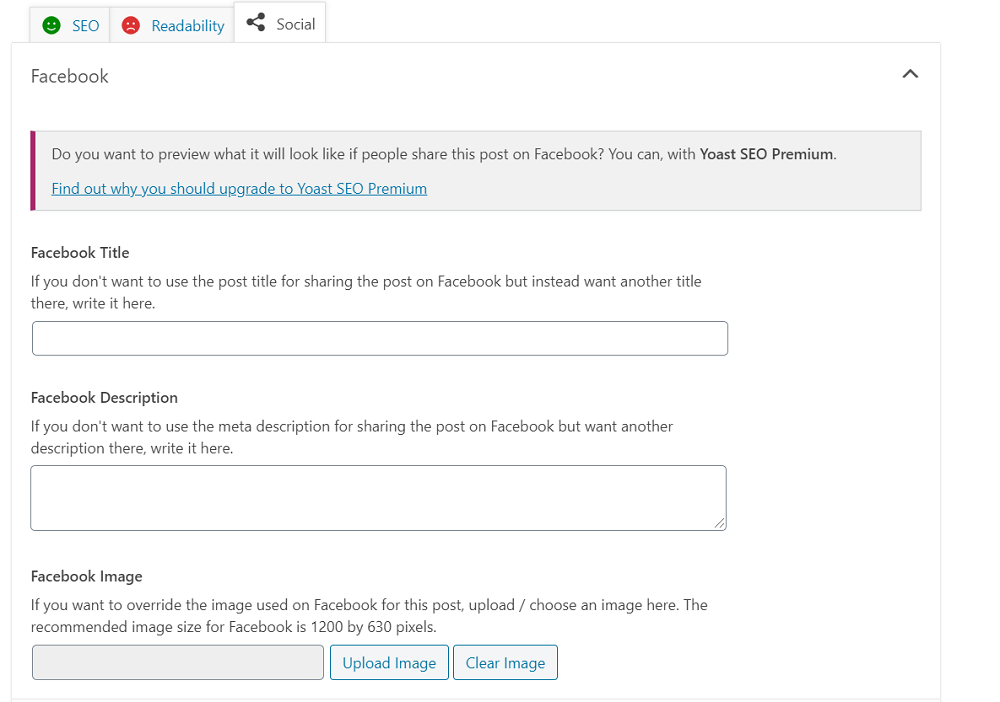
On the next page, you will find complete information about the URL. Like in this case, I have inserted a featured image in my blog post, so Facebook has fetched this image as a preview image to my link. If the link preview is not working, first, use this debugger tool to check whether Facebook has fetched any image from your blog post or not. If it hasn’t you will find an option ‘Scrape Again’ button as shown in the image below:  Click the ‘Scrape Again’ button to help Facebook re-fetch the URL and the error will be solved. However, if you have not inserted any image in your blog post, then you have to manually add the preview image, link title, and description separately from WordPress or any other CMS software. For example, in WordPress through Yoast SEO plugin you can directly add any preview image and give title and description to your website URL on different social media platforms. In the below image, you can see how to add preview image for the Facebook link in WordPress Yoast SEO:
Click the ‘Scrape Again’ button to help Facebook re-fetch the URL and the error will be solved. However, if you have not inserted any image in your blog post, then you have to manually add the preview image, link title, and description separately from WordPress or any other CMS software. For example, in WordPress through Yoast SEO plugin you can directly add any preview image and give title and description to your website URL on different social media platforms. In the below image, you can see how to add preview image for the Facebook link in WordPress Yoast SEO: After completing the above steps of using the debugger tool or manually adding the preview image, there are some few more steps to ensure whether your preview link has started working or not.
After completing the above steps of using the debugger tool or manually adding the preview image, there are some few more steps to ensure whether your preview link has started working or not.
Step 1: Go to your Facebook page where you publish your posts.
Step 2: On the top menu bar navigate to More >> Publishing Tools.
Step 3: Find the post and click on it for which you want to check the link preview.
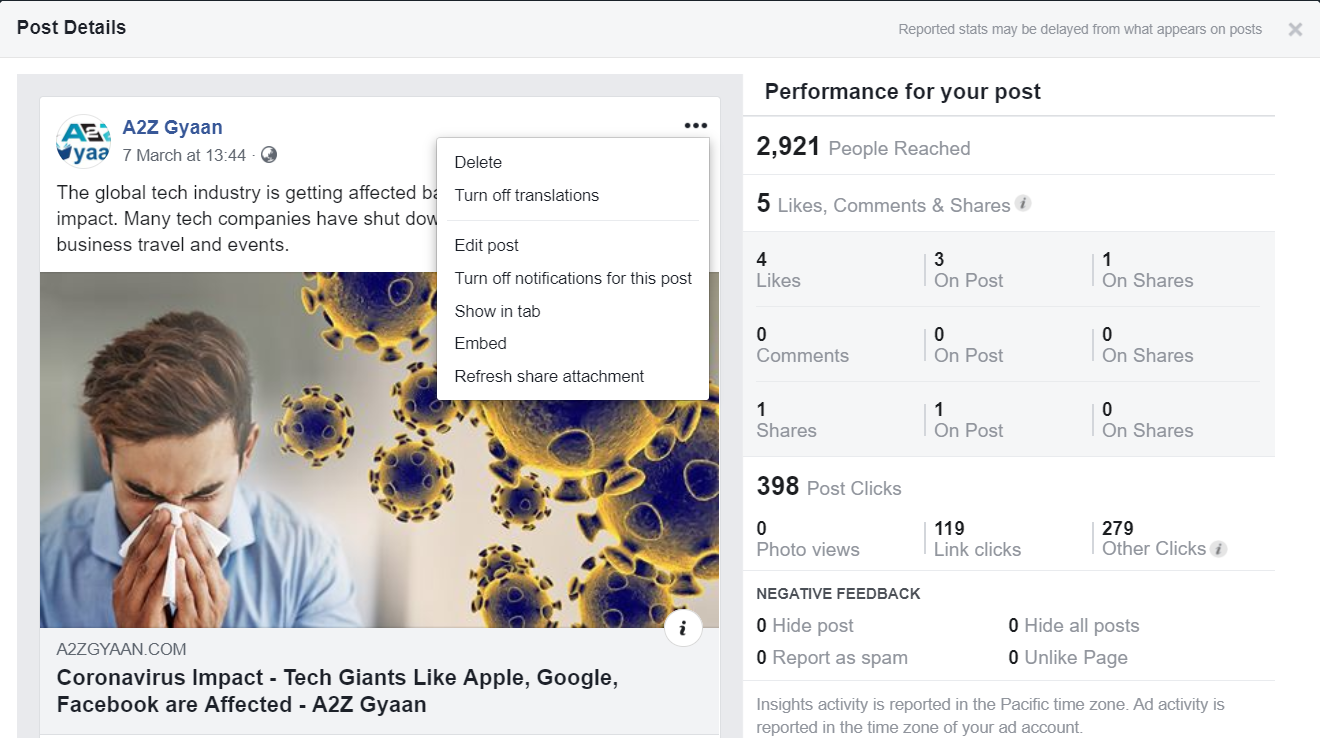
Step 4: From the menu options click the “Refresh share attachment” option as shown in the image below.  Step 5: A dialog box will open up saying “Refreshing your share attachment will replace your current attachment with the updated information from the website.” Click the ‘Save’ button and your new image for the preview will be saved.
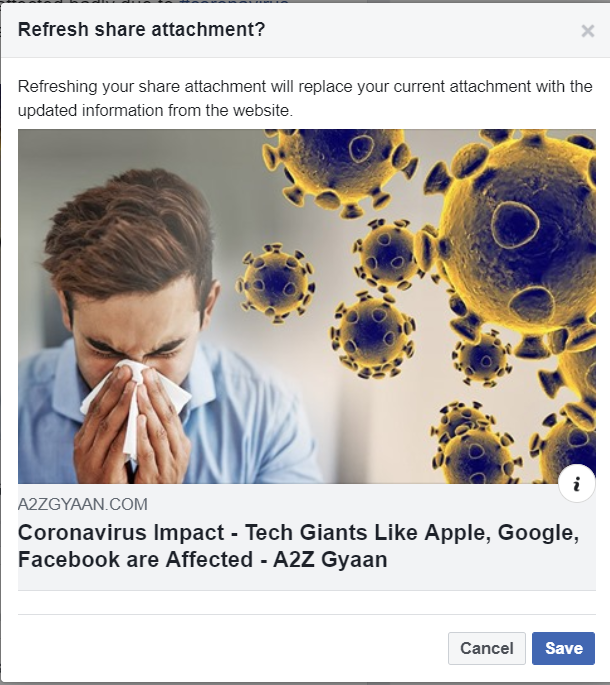
Step 5: A dialog box will open up saying “Refreshing your share attachment will replace your current attachment with the updated information from the website.” Click the ‘Save’ button and your new image for the preview will be saved.  Note: In my case, I haven’t updated any image on my website, so it’s showing the same image. But when you will change or manually add a new image to the link preview, it will fetch the new updated image from your website.
Note: In my case, I haven’t updated any image on my website, so it’s showing the same image. But when you will change or manually add a new image to the link preview, it will fetch the new updated image from your website.
The Final Takeaway
If you are facing this trouble of ‘Facebook link preview not working’ simply follow this guide and ensure that you are always top on your work. It’s not a core technical aspect that you cannot solve by yourself and for these simple hacks, you don’t need to bother any technical person. It’s only about the lack of knowledge and awareness and we at Geekfy are here to help you out on these simple life hacks. If you have any related queries, please mention it in the comment box below.






![Best DP for Girls [Stylish Facebook & WhatsApp Profile Pictures] 2023 DP for Girls](https://geekyfy.com/wp-content/uploads/2019/06/Best-DP-for-Girls-218x150.jpeg)
















